網路購物結帳的體驗對於電商網站來說是重要的,使用WooCommerce架設網站,你會發現結帳時要輸入的預設資訊欄位,有一些欄位名稱、內容比較不適用於台灣,或者你想針對商品增加其他客製的欄位,有什麼簡單又好用的外掛可以幫助我們做到呢?
推薦一款調整結帳欄位的好用外掛:Flexible Checkout Fields for WooCommerce
我們來看看怎麼使用它吧!
安裝外掛
首先到安裝外掛的頁面,搜尋「Checkout Fields」,找到「Flexible Checkout Fields」後,按下「立即安裝」,安裝完成後,接著「啟用」它!

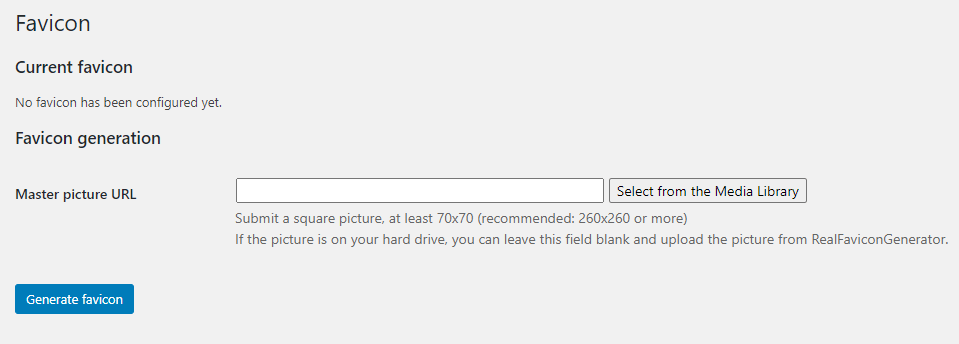
安裝完成後,你會在WooCommerce的選單內,發現多一個「Checkout Fields」的選項,之後想要對結帳欄位做調整設定,都會是在這裡喔!

一進來左上角分別有三大類別設定,分別為「帳單資訊」,「運送資訊」以及「額外資訊」,我們可以針對這三種不同的資訊去做欄位上的調整。

更改完設定後,你可以直接對照到網頁,重新整理後,看看調整後的結果是不是符合預期。

外掛功能基本介紹
新增欄位
我們可以在「Add new field」的區塊去新增欄位。
首先在「Field Type」選擇你想要新增的欄位類型,有單行、日期、勾選…等等的類型可以選擇,但有些欄位類型是需要買付費版才有提供。
選擇好欄位類型後,在下方的Label可以打上欄位名稱,接著按下「Add Field」就新增成功囉!

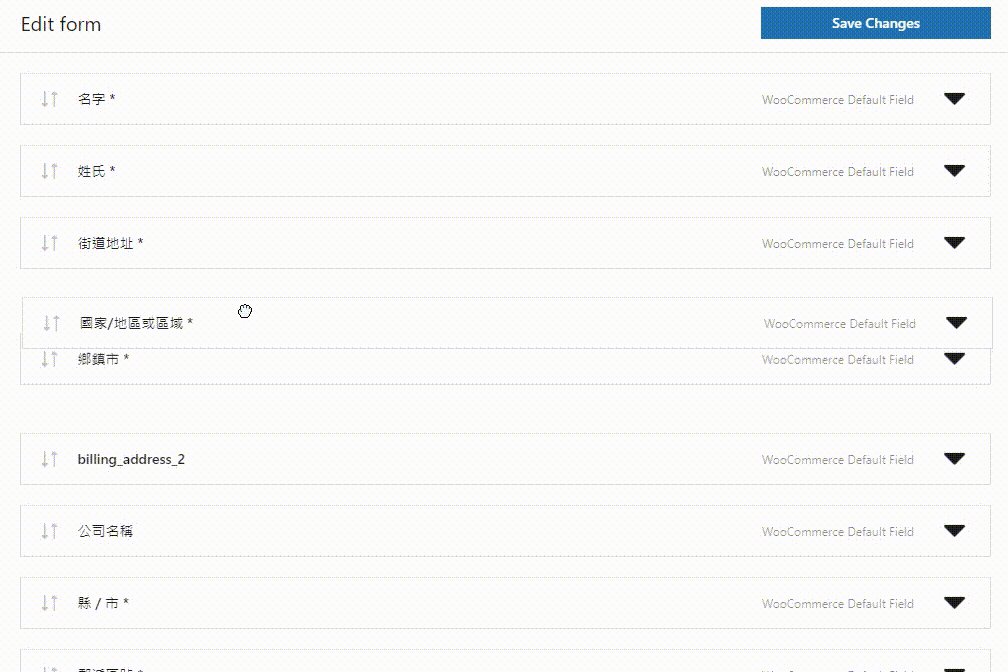
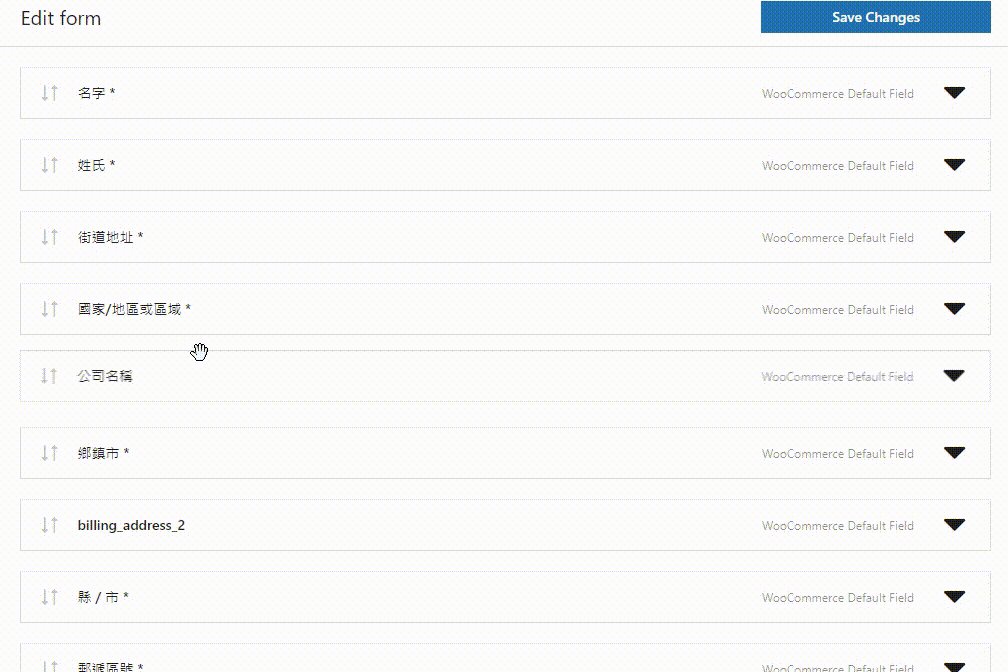
欄位順序調整
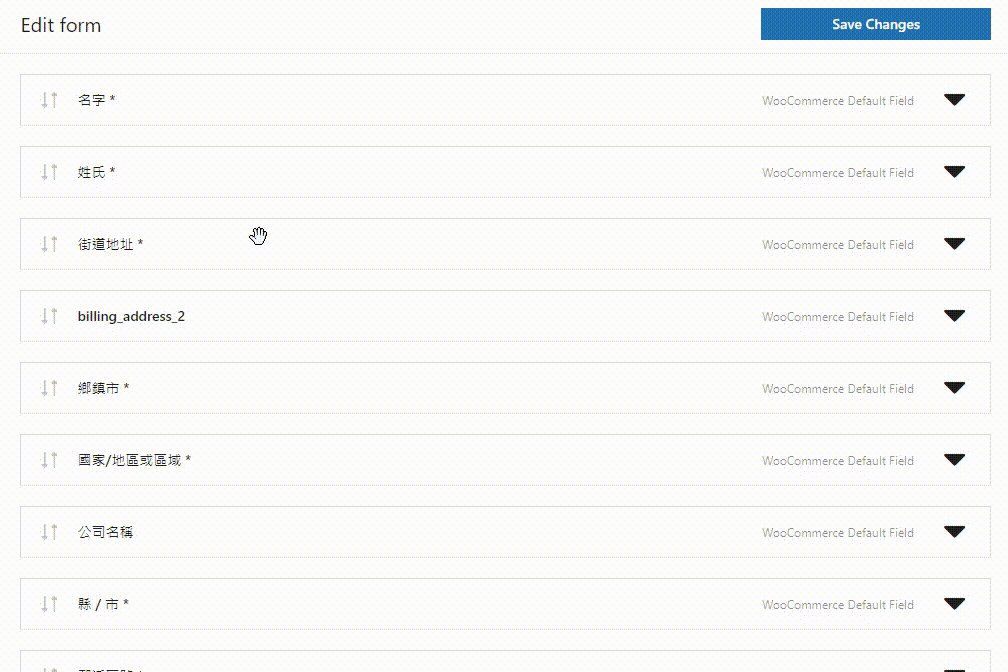
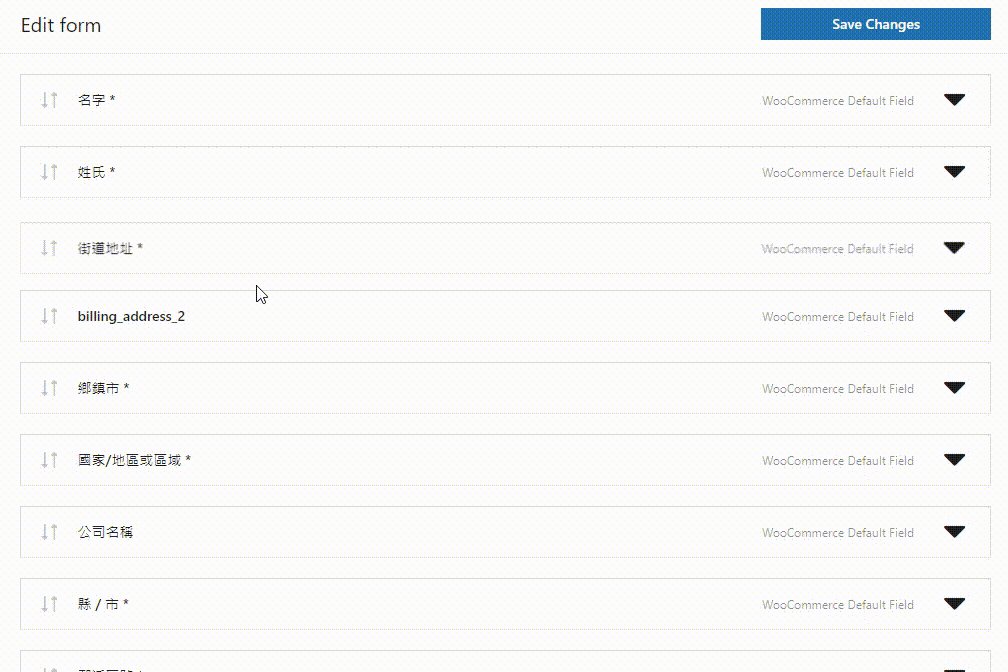
在右方可以看到所有已經加入的欄位,你可以用滑鼠按住該欄位,去調整欄位顯示的順序。

欄位屬性調整
直接點選想要調整的欄位,就會看到很多屬性可以根據你的喜好去做調整,這裡列出一些常用的屬性:
General
如果你想要設定欄位是否隱藏、是否為必填、修改欄位名稱,都在這裡去做調整。

Advanced
有一些欄位你可能只想讓買家填寫固定的資料格式,比如說E-mail、電話…等等,可以在這裡選擇你想要的格式;如果買家輸入的資訊不符合,網頁上就會出現錯誤訊息,請買家重新填寫。
這邊提供了一些常用的資料格式驗證,如果想要有其他更多的格式驗證,就得另外付費購買相關外掛了。

Appearance
如果欄位還沒有被填入資料,想要提示買家填寫的說明,可以在這裡去做設定。


額外資訊
如果想讓買家輸入一些額外資訊,比如說訂單備註….等等,可以在「Order」去設定你想要的欄位樣式,設定方法跟上述一樣。


結語
市面上有非常多免費的外掛可以做到上述功能,但「Flexible Checkout Fields」是我用過最簡單、最直覺的調整結帳欄位外掛,推薦給你們!