之前有客戶想要在網頁上放一張地圖,而且要做出可以有互動的效果,就是滑鼠移到地圖上不同的區塊,可以出現相對應的動作,例如連結到不同的網址。
我一開始以為用WordPress要做出這個效果不容易,應該蠻複雜的;後來我找到了這款外掛,它可以很輕鬆做出上述的功能,而且功能非常齊全。
WordPress就是這麼的方便,只要找到相對應的外掛,就可以實現你想要的功能,別人都幫你寫好了,你就可以專注在其他更重要的事情上面,例如行銷。
那我們現在就來看看如何使用這款外掛吧!
外掛名稱:Image Map Pro for WordPress
下載網址:https://1.envato.market/MajDJ

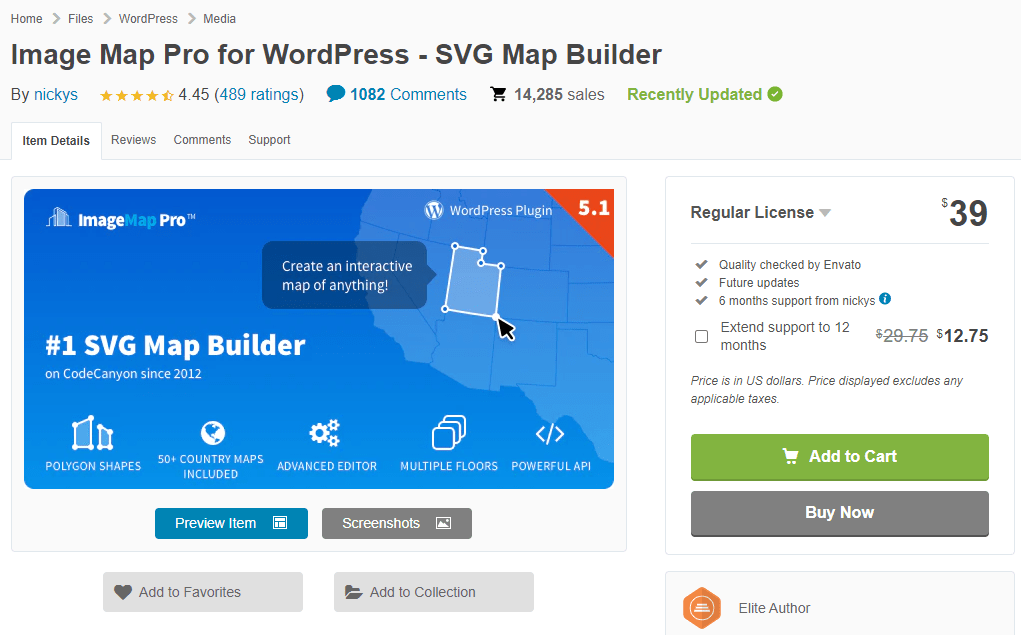
安裝完成後,你會在外掛的目錄下,發現已經新增了「Image Map Pro」,點擊它就可以到設定的頁面。

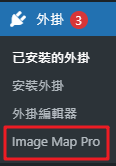
這款外掛提供了很多國家的地圖,可以直接拿來使用,你也可以上傳自己想要設定的圖片。

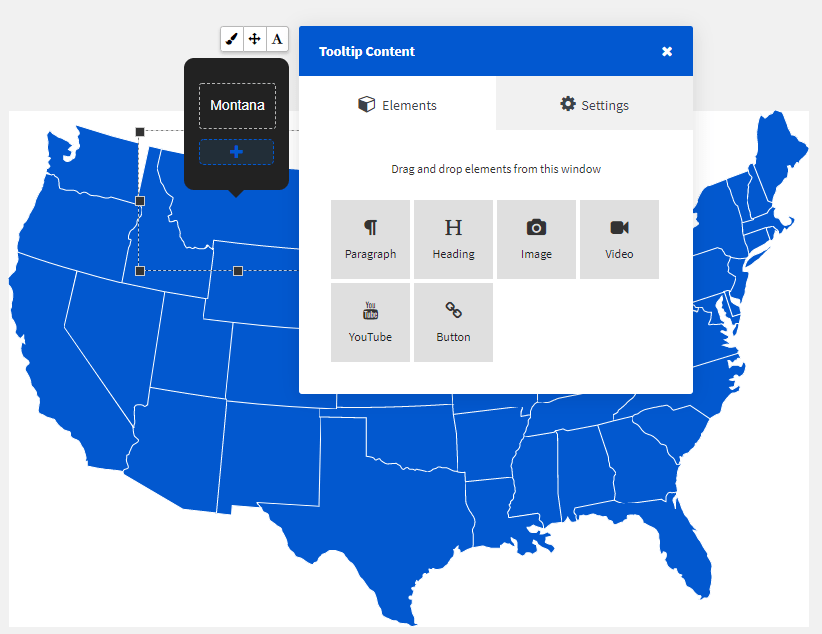
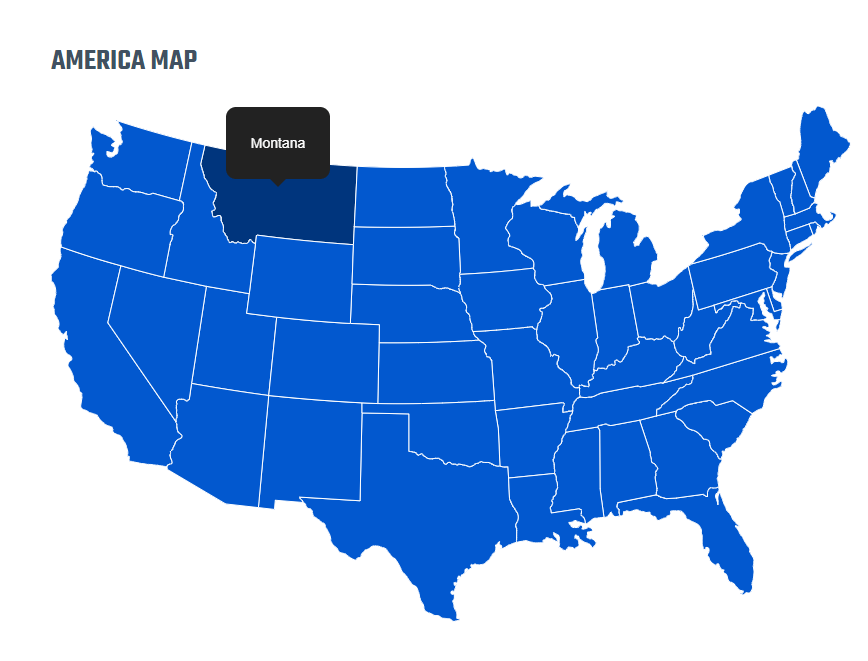
在地圖上,你可以自由的去劃分不同的區域,設定當滑鼠移到該區域時,出現的提示訊息。
在提示訊息上,你可以放置很多不同種類的資訊,包括標題、段落、圖片、按鈕,甚至影片、網址都可以。
也可以針對不同的元素去做不同的設定,比如說如果你放置的是一段文字,就可以去設定它的字型、顏色…等等。

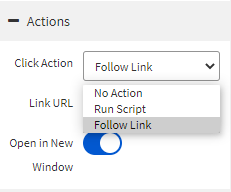
然後我們可以設定滑鼠點擊特定的區域時,會出現甚麼樣的行為。
最常見的是點擊後將網頁導到你想要的網址;或者你也可以在上面寫一段Script,當滑鼠點擊時就會去執行。

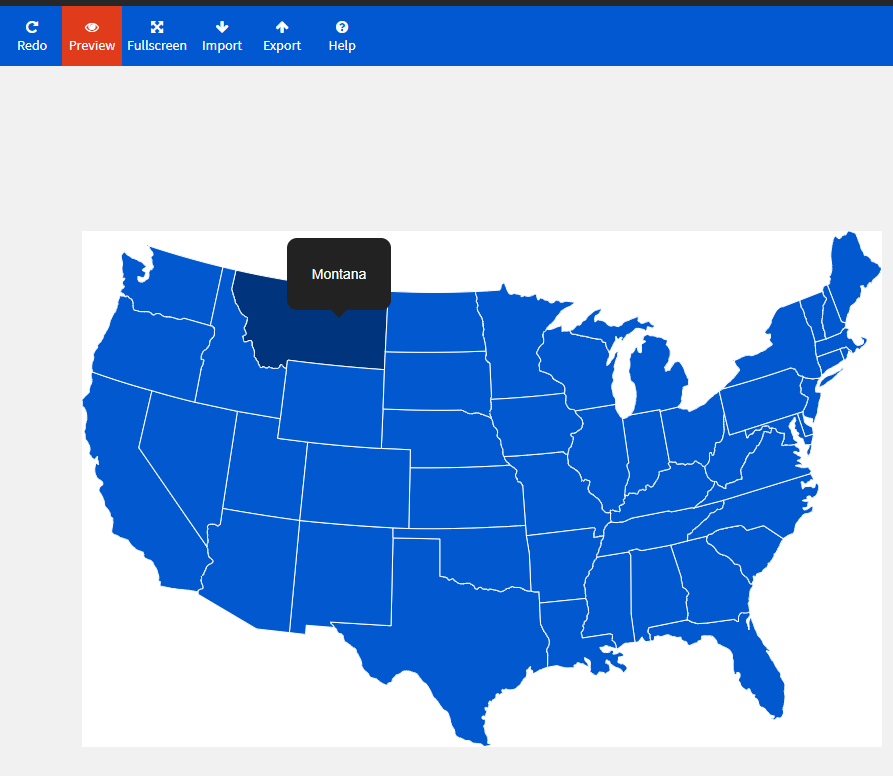
上方功能鍵有提供預覽功能(Preview),讓你可以隨時檢視目前的成果。

如何將做好的地圖放置在網頁中呢?
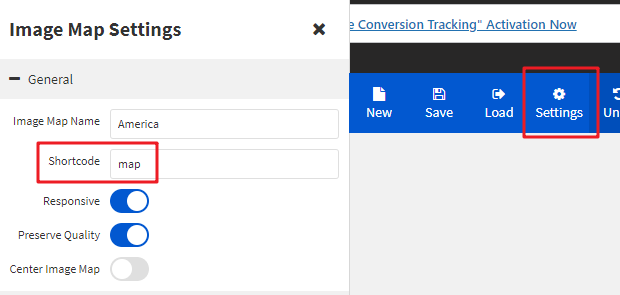
首先到設定(Settings)的選項,在Shortcode的欄位上,填入你自己定義的代碼。

全部完成後,記得要按下Save。

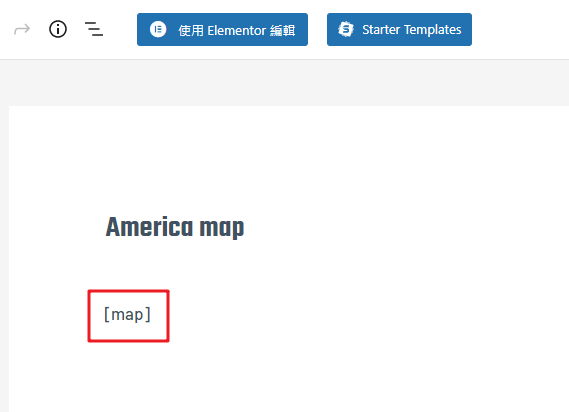
接著我們到想要放置地圖的頁面或者文章,輸入設定好的Shortcode,用中括號包起來,例如:[map],就可以將地圖顯示在該頁面上,並且有你已經做好的互動效果!


Image Map Pro還有非常多的功能,例如提供可以讓使用者直接在網頁上將地圖放大縮小、全螢幕…等等,非常完備,如果你想要在網頁上設計一套可以互動的地圖,這套外掛推薦給你!